Appropriate Background and Foreground Colors for HTML Documents and Search Terms
A Master's Degree Thesis Content
Foreword: This is a Master's Degree Thesis on Appropriate Background and Foreground Colors for HTML Documents, and Search Terms
By: Chrysanthus Date Published: 27 Feb 2024
Introduction
There are two objectives for this article. The first objective is to explain how many other pairs of options can be obtained for background and foreground colors using the HSL color circle, as opposed to choosing colors from the Extended Color Keywords (names). Foreground color refers to text color.
The second objective concerns searched terms on a web page. A web page is an HTML document. When a term is searched, it is highlighted in the different places it occurs in the HTML document. The current term usually has a different background and foreground color to the other (same) searched terms. The problem with many commercial websites out there, is that when the search term occurs many times in the page, their background colors are such that the overall look (view) of the web page is no longer good. This is because the background colors of the searched terms are too conspicuous. This second objective of this article is to explain how to identify the many searched terms of the HTML document, without giving a bad overall look (view) of the presented web page. Again, this is better done with the HSL color circle, as opposed to choosing colors from the extended color keywords. The two objectives of this article are related.
The reader might have heard or read that the HSL color circle is more intuitive to use for webpage coloring than the extended color keywords. This article can also be seen as a demonstration of that intuition.
Background and Foreground Color Contrast
So far as the whole document is concerned, there should be a big contrast between background color and the foreground color. A background color of white and a foreground color of black are clearly two big contrasts of colors. Other contrasting pairs of colors are possible. Look at the billboards in your country for example: the background color is not always white or black. When the background color of the billboard is not white or black, there is still a good contrast between the background color and the foreground (text) color. This assumes that the look of the billboard was well designed. Choosing different possible pairs of background/foreground colors is easily done today with the HSL color circle, as opposed to choosing colors from the extended color keywords.The reason why many web pages today have white background color and black foreground color, is because of the increased high use of smartphones. Many websites today are designed to work with the desktop computer as well as with smartphones. The problem with smartphones is that the download speed and storage capacity of the webpage content are smaller, compared with those of the computer connected to the Internet. In order to make a webpage work conveniently for both smartphones and global networked client computers today, web-pages have to be simple and small in its content. That is why many web-pages today have white background and black foreground (text), in order to minimize code size. Before the increased use of smartphones, many web-pages had more coloring than they have today. Some had background images in place of background color. A background image takes long to download into the client\92s computer or smartphone, and needs high storage memory capacity, at the receiving device.
Before the increased use of smartphones, webpage documents could not use the HSL color circle, because the World Wide Web Consortium had not yet officiated it. And so it was difficult to have different coloring for web pages then. Despite that some websites had good and more coloring, based on the Extended Color Keywords (see below). With the use of the HSL color circle, it is now possible and easy to have web-pages with more varied coloring for both the Internet client computers and smartphones, than ever before. Whether the website designer uses the extended color keywords or the HSL color circle, increasing coloring does not affect the download time or size of the web page much. This article illustrates that with overall background and foreground color pairs, and searched term background and foreground colors, for the HTML document, with the HSL color circle preferred. The background color is applied to the HTML <body> element and the searched term background color is applied to the HTML <mark> element. After reading this article, website designers will be able to have more coloring for their same web-pages, destined for both desktop computers and smartphones.
Do not forget that smartphones are also in a global network.
CSS Extended Color Keywords and CSS HSL Color Scheme
CSS stands for Cascading Style Sheets.
HSL stands for Hue, Saturation, Lightness.
The following table shows the CSS extended color keyword names:
| Named | Numeric | Color name | Hex rgb | Decimal |
|---|---|---|---|---|
| aliceblue | #f0f8ff | 240,248,255 | ||
| antiquewhite | #faebd7 | 250,235,215 | ||
| aqua | #00ffff | 0,255,255 | ||
| aquamarine | #7fffd4 | 127,255,212 | ||
| azure | #f0ffff | 240,255,255 | ||
| beige | #f5f5dc | 245,245,220 | ||
| bisque | #ffe4c4 | 255,228,196 | ||
| black | #000000 | 0,0,0 | ||
| blanchedalmond | #ffebcd | 255,235,205 | ||
| blue | #0000ff | 0,0,255 | ||
| blueviolet | #8a2be2 | 138,43,226 | ||
| brown | #a52a2a | 165,42,42 | ||
| burlywood | #deb887 | 222,184,135 | ||
| cadetblue | #5f9ea0 | 95,158,160 | ||
| chartreuse | #7fff00 | 127,255,0 | ||
| chocolate | #d2691e | 210,105,30 | ||
| coral | #ff7f50 | 255,127,80 | ||
| cornflowerblue | #6495ed | 100,149,237 | ||
| cornsilk | #fff8dc | 255,248,220 | ||
| crimson | #dc143c | 220,20,60 | ||
| cyan | #00ffff | 0,255,255 | ||
| darkblue | #00008b | 0,0,139 | ||
| darkcyan | #008b8b | 0,139,139 | ||
| darkgoldenrod | #b8860b | 184,134,11 | ||
| darkgray | #a9a9a9 | 169,169,169 | ||
| darkgreen | #006400 | 0,100,0 | ||
| darkgrey | #a9a9a9 | 169,169,169 | ||
| darkkhaki | #bdb76b | 189,183,107 | ||
| darkmagenta | #8b008b | 139,0,139 | ||
| darkolivegreen | #556b2f | 85,107,47 | ||
| darkorange | #ff8c00 | 255,140,0 | ||
| darkorchid | #9932cc | 153,50,204 | ||
| darkred | #8b0000 | 139,0,0 | ||
| darksalmon | #e9967a | 233,150,122 | ||
| darkseagreen | #8fbc8f | 143,188,143 | ||
| darkslateblue | #483d8b | 72,61,139 | ||
| darkslategray | #2f4f4f | 47,79,79 | ||
| darkslategrey | #2f4f4f | 47,79,79 | ||
| darkturquoise | #00ced1 | 0,206,209 | ||
| darkviolet | #9400d3 | 148,0,211 | ||
| deeppink | #ff1493 | 255,20,147 | ||
| deepskyblue | #00bfff | 0,191,255 | ||
| dimgray | #696969 | 105,105,105 | ||
| dimgrey | #696969 | 105,105,105 | ||
| dodgerblue | #1e90ff | 30,144,255 | ||
| firebrick | #b22222 | 178,34,34 | ||
| floralwhite | #fffaf0 | 255,250,240 | ||
| forestgreen | #228b22 | 34,139,34 | ||
| fuchsia | #ff00ff | 255,0,255 | ||
| gainsboro | #dcdcdc | 220,220,220 | ||
| ghostwhite | #f8f8ff | 248,248,255 | ||
| gold | #ffd700 | 255,215,0 | ||
| goldenrod | #daa520 | 218,165,32 | ||
| gray | #808080 | 128,128,128 | ||
| green | #008000 | 0,128,0 | ||
| greenyellow | #adff2f | 173,255,47 | ||
| grey | #808080 | 128,128,128 | ||
| honeydew | #f0fff0 | 240,255,240 | ||
| hotpink | #ff69b4 | 255,105,180 | ||
| indianred | #cd5c5c | 205,92,92 | ||
| indigo | #4b0082 | 75,0,130 | ||
| ivory | #fffff0 | 255,255,240 | ||
| khaki | #f0e68c | 240,230,140 | ||
| lavender | #e6e6fa | 230,230,250 | ||
| lavenderblush | #fff0f5 | 255,240,245 | ||
| lawngreen | #7cfc00 | 124,252,0 | ||
| lemonchiffon | #fffacd | 255,250,205 | ||
| lightblue | #add8e6 | 173,216,230 | ||
| lightcoral | #f08080 | 240,128,128 | ||
| lightcyan | #e0ffff | 224,255,255 | ||
| lightgoldenrodyellow | #fafad2 | 250,250,210 | ||
| lightgray | #d3d3d3 | 211,211,211 | ||
| lightgreen | #90ee90 | 144,238,144 | ||
| lightgrey | #d3d3d3 | 211,211,211 | ||
| lightpink | #ffb6c1 | 255,182,193 | ||
| lightsalmon | #ffa07a | 255,160,122 | ||
| lightseagreen | #20b2aa | 32,178,170 | ||
| lightskyblue | #87cefa | 135,206,250 | ||
| lightslategray | #778899 | 119,136,153 | ||
| lightslategrey | #778899 | 119,136,153 | ||
| lightsteelblue | #b0c4de | 176,196,222 | ||
| lightyellow | #ffffe0 | 255,255,224 | ||
| lime | #00ff00 | 0,255,0 | ||
| limegreen | #32cd32 | 50,205,50 | ||
| linen | #faf0e6 | 250,240,230 | ||
| magenta | #ff00ff | 255,0,255 | ||
| maroon | #800000 | 128,0,0 | ||
| mediumaquamarine | #66cdaa | 102,205,170 | ||
| mediumblue | #0000cd | 0,0,205 | ||
| mediumorchid | #ba55d3 | 186,85,211 | ||
| mediumpurple | #9370db | 147,112,219 | ||
| mediumseagreen | #3cb371 | 60,179,113 | ||
| mediumslateblue | #7b68ee | 123,104,238 | ||
| mediumspringgreen | #00fa9a | 0,250,154 | ||
| mediumturquoise | #48d1cc | 72,209,204 | ||
| mediumvioletred | #c71585 | 199,21,133 | ||
| midnightblue | #191970 | 25,25,112 | ||
| mintcream | #f5fffa | 245,255,250 | ||
| mistyrose | #ffe4e1 | 255,228,225 | ||
| moccasin | #ffe4b5 | 255,228,181 | ||
| navajowhite | #ffdead | 255,222,173 | ||
| navy | #000080 | 0,0,128 | ||
| oldlace | #fdf5e6 | 253,245,230 | ||
| olive | #808000 | 128,128,0 | ||
| olivedrab | #6b8e23 | 107,142,35 | ||
| orange | #ffa500 | 255,165,0 | ||
| orangered | #ff4500 | 255,69,0 | ||
| orchid | #da70d6 | 218,112,214 | ||
| palegoldenrod | #eee8aa | 238,232,170 | ||
| palegreen | #98fb98 | 152,251,152 | ||
| paleturquoise | #afeeee | 175,238,238 | ||
| palevioletred | #db7093 | 219,112,147 | ||
| papayawhip | #ffefd5 | 255,239,213 | ||
| peachpuff | #ffdab9 | 255,218,185 | ||
| peru | #cd853f | 205,133,63 | ||
| pink | #ffc0cb | 255,192,203 | ||
| plum | #dda0dd | 221,160,221 | ||
| powderblue | #b0e0e6 | 176,224,230 | ||
| purple | #800080 | 128,0,128 | ||
| red | #ff0000 | 255,0,0 | ||
| rosybrown | #bc8f8f | 188,143,143 | ||
| royalblue | #4169e1 | 65,105,225 | ||
| saddlebrown | #8b4513 | 139,69,19 | ||
| salmon | #fa8072 | 250,128,114 | ||
| sandybrown | #f4a460 | 244,164,96 | ||
| seagreen | #2e8b57 | 46,139,87 | ||
| seashell | #fff5ee | 255,245,238 | ||
| sienna | #a0522d | 160,82,45 | ||
| silver | #c0c0c0 | 192,192,192 | ||
| skyblue | #87ceeb | 135,206,235 | ||
| slateblue | #6a5acd | 106,90,205 | ||
| slategray | #708090 | 112,128,144 | ||
| slategrey | #708090 | 112,128,144 | ||
| snow | #fffafa | 255,250,250 | ||
| springgreen | #00ff7f | 0,255,127 | ||
| steelblue | #4682b4 | 70,130,180 | ||
| tan | #d2b48c | 210,180,140 | ||
| teal | #008080 | 0,128,128 | ||
| thistle | #d8bfd8 | 216,191,216 | ||
| tomato | #ff6347 | 255,99,71 | ||
| turquoise | #40e0d0 | 64,224,208 | ||
| violet | #ee82ee | 238,130,238 | ||
| wheat | #f5deb3 | 245,222,179 | ||
| white | #ffffff | 255,255,255 | ||
| whitesmoke | #f5f5f5 | 245,245,245 | ||
| yellow | #ffff00 | 255,255,0 | ||
| yellowgreen | #9acd32 | 154,205,50 |
All colors can be obtained from the combination the red, green and blue colors, in different magnitudes for each color.
To have a white color using this table, the CSS code is:
rgb(255,255,255)
where the red value is at maximum of 255 (100%), the green value is at maximum of 255 (100%), and the blue value is at maximum of 255 (100%). White color means all the three primary colors (red, green, blue) are at their highest values.
Black means no color, i.e. no red, no green and no blue. To have a black color using this table, the CSS code is:
rgb(0,0,0)
where the red value is at minimum of 0 (0%), the green value is at minimum of 0 (0%), and the blue value is at minimum of 0 (0%).
Colors can be classified in two sets, which are the colors themselves, called the hue set and the grayness, called the grayness set.
Apart from the white and black colors, each color has some grayness. The code for the turquoise color for example is rgb(64,224,208), where the red value is 64 out of 256 points (including point 0), the green value is 224 out of 256 points, and the blue value is 208 out of 256 points. The reader should accept without proof, that there is some grayness in the turquoise color.
Disadvantages of the CSS Extended Color Keyword Names, compared with the HSL Color Scheme
- Though the number of colors for the Extended Color Keyword Names are many, the number is still limited, because the actual number of colors that exist is infinite.
- The colors are arranged alphabetically by name of colors, and not by similarity of color views.
- Apart from the pre-knowledge that white is the opposite of black, there is no idea of opposite of different colors (hues).
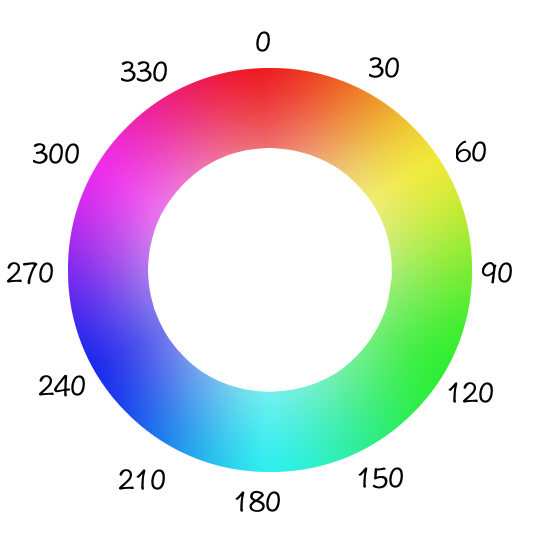
CSS HSL Color Scheme

As can be seen from the diagram, all the different possible hues that exists in nature, are in the circle, in theory. The different hue values, are from 00 to almost 3600. The red hue is at 0 degree. The rest of the hues are at different degrees (going clockwise). There is no natural relationship between a hue and a degree. The degrees are just a convenient way to code the colors.
Advantages of the CSS HSL Color Scheme over the CSS Extended Color Keyword Names Scheme
- The number of hues (colors) are infinite, at least in theory.
- Similar hues are next to one another in a part of the circle.
- Though the opposite of white is black, two different hues (colors) at opposite points of the circle can be considered as opposite colors. This becomes very important, to distinguish between background and foreground (text) color. In fact, the white and black colors are not in the hue (HSL) circle. How to obtain the white and black colors with the HSL scheme, is explained shortly.
Using the CSS HSL Color Scheme
To have a white color using the HSL Scheme, the CSS code is:
hsl(180, 50%, 100%)
where the last argument (parameter) for lightness, is at maximum of 100%. The preceding two arguments (parameters) can have any value; they do not matter for the white color.
To have a black color using the HSL Scheme, the CSS code is:
hsl(180, 50%, 0%)
where the last argument (parameter) for lightness, is at minimum of 0%. The preceding two arguments (parameters) can have any value; they do not matter for the black color.
Remember that any color has some degree of grayness (saturation), and in the HSL scheme, the grayness is represented by a saturation value from 0% to 100%, including a lightness value, also from 0% to 100%.
In the CSS HSL code, the first parameter (argument) is for the hue, from 00 to almost 3600. The second parameter (argument) is for the saturation, which is not optional, for lightness values greater than 0% and lightness values less than 100%.
The CSS HSL code for the turquoise color for example, is:
hsl(191, 77%, 66%)
The value for lightness is neither 0% nor 100%. The value for saturation cannot be zero percent, as that would mean a shade of gray, without hue. The value for hue here is 1910 out of 3600. Remember that a value of 00 for hue is red, and not no hue. With the HSL scheme, there is no zero hue (no hue), meaning there must always be a hue, which might be ignored by the CSS code algorithm.
In order to obtain different shades of grayness, without any hue, the saturation value must be 0%. The hue value can be anything. The different shades of grayness are then determined by the different values for lightness, from 00 for black, to 100% for white.
Background and Foreground Colors for HTML Web Page
The opposite of white is black. The following diagram shows white background and black foreground:

The following diagram shows black background and white foreground:

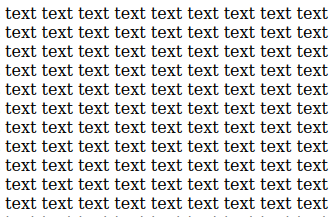
From the HSL color circle, the opposite of the yellow color at 600 can be considered as the blue color at 2400. The following diagram shows yellow background and blue foreground:

The style code is:
<style type="text/css">
body {background-color:hsl(60, 100%, 50%)}
body {color:hsl(240, 100%, 50%)}
</style>
Note: The CSS variable for foreground color is just, color.
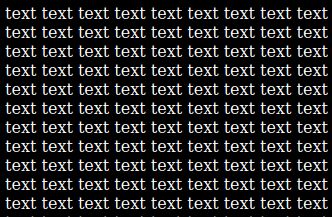
The following diagram shows blue background and yellow foreground:

The user agent (browser) might not present the display faithfully.
The style code is:
<style type="text/css">
body {background-color:hsl(240, 100%, 50%)}
body {color:hsl(60, 100%, 50%)}
</style>
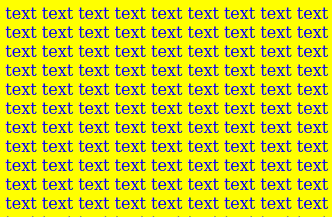
From the HSL circle, the opposite of the red color at 00 can be considered as the turquoise color at 1800. The following diagram shows turquoise background and red foreground:

The style code is:
<style type="text/css">
body {background-color:hsl(180, 100%, 50%)}
body {color:hsl(0, 100%, 50%)}
</style>
The following diagram shows red background and turquoise foreground:

The user agent (browser) might not present the display faithfully.
The style code is:
<style type="text/css">
body {background-color:hsl(0, 100%, 50%)}
body {color:hsl(180, 100%, 50%)}
</style>
Preferred Contrasting Colors
Remember that the idea of opposite colors being 1800 apart, in the HSL color circle, is a guide. It does not strictly have to be like that. For example, if the background color of yellow, is too bright, about 70 may be added or subtracted from the yellow (degrees) color.
Background and Foreground Colors for Searched Terms
Many commercial websites (web-pages) have got it wrong. The correct thing is that the background color of the searched terms should be one that is rotated from the background color of the HTML body, by about 300 (clockwise or anticlockwise). This background color of the searched terms can be made slightly more gray. The foreground text color of the searched terms can be rotated by about 300, with reference to the foreground text color of the body text (clockwise or anticlockwise). In that way, the overall color design of the whole web page is maintained, and remains attractive, as was the original. This assumes that before the (same) searched terms were highlighted, the design of the web page was good (attractive). Of course, the background and foreground colors of the current searched term, should be made slightly different from those of the rest of the searched terms.
Conclusion
The background color of the searched terms of a web page, should be one that is rotated from the background color of the HTML body, by about 300 (clockwise or anticlockwise). This background color of the (same) searched terms can be made slightly more gray. The foreground text color of the searched terms can be rotated by about 300, with reference to the foreground text color of the body text (clockwise or anticlockwise). In that way, the overall color design of the whole web page is maintained, and remains attractive, as was the original. This assumes that before the (same) searched terms were highlighted, the design of the web page was good (attractive). Of course, the background and foreground colors of the current searched term, should be made slightly different from those of the rest of the searched terms.
It is hoped that with this article, there will be more web page coloring out there.
Chrys
Related Links:
More Related Links:
Cousins
Menus
How to Create a Menu Icon with HTML and CSS and without using a LibraryHow To Create a Top Navigation Bar
How to Create Fixed Auto Height Sidebar Menu with CSS
How to Create a Horizontal Tabs Bar with their Sections using CSS and JavaScript
How to Create a Search Menu to Filter List Items, using CSS and JavaScript
How To Create a Responsive Top Navigation Bar with Left-aligned and Right-aligned Hyperlinks
How to Create a Top Fixed Horizontal Menu with CSS
How to Create a Vertical Navigation Menu for Smartphones and Tablets Using CSS and JavaScript
How to Create a Slide Down Full Screen Curtain Navigation Menu
How To Create a Responsive Collapsible Sidebar Menu
How to Create Pagination of Numbers with Borders
How to Create a Narrow Sticky Vertical Sidebar for Different Social Media Icons
How to Create a Vertical HTML Button Group with CSS
How To Create a Breadcrumb Navigation Menu
How to Create a Hover-able Dropup Menu with CSS Only
How to Create a Clickable Dropdown Menu with CSS and JavaScript
How to Create a Clickable Dropdown Menu inside a Responsive Navigation Sidebar with CSS and JavaScript
How to Create a Hover-able Dropdown Menu inside a Responsive Horizontal Navigation Bar with CSS and JavaScript
How to Create a Clickable Dropdown Broad Menu inside a Horizontal Navigation Bar using CSS and JavaScript